Wiki opmaak
Basisopmaak MediaWiki
Links
Wellicht de meest belangrijke functie van een wiki is het linken naar andere artikelen om zo een cohesief geheel te creëren.
Links naar andere artikelen kunnen gemaakt worden door de naam van het artikel tussen dubbele blokhaken te schrijven, als volgt: [[MediaWiki]] maakt de link MediaWiki. Links naar artikelen kunnen ook een andere naam krijgen, bijvoorbeeld om de hoofdletters weg te halen of omdat het net wat beter past in de zin. Dit kan op de volgende manier: [[Projecten|projectoverzicht]] maakt de link projectoverzicht.
Links naar externe websites zijn ook eenvoudig te plaatsen: http://google.com geeft http://google.com. Om hier een andere naam aan te geven gebruiken we enkele blokhaken en een spatie na de link: [http://google.com google] geeft de link google. Als de beschrijving na de spatie wordt weggelaten krijgt men een onverwacht kort resultaat: [1].
Ook zijn links naar Wikipedia eenvoudig te maken, zonder dat deze als externe link aangegeven worden. Deze zogeheten inter-wikilinks staan tussen dubbele blokhaken en beginnen met een dubbele punt en de naam van de gelinkte wiki: [[:wikipedia:Hackerspace]] geeft wikipedia:Hackerspace. Om naar bijvoorbeeld de Nederlandse wikipedia te linken en gelijk de linktekst aan te passen vul je na de interwiki naam de taal in: [[:wikipedia:nl:Leeuwarden|Leeuwarden]] geeft Leeuwarden.
Koppen
Goed gebruik van koppen geeft een duidelijke indeling van het artikel en maakt een nuttige inhoudsopgave mogelijk. MediaWiki kent 6 niveaus koppen die met verschillende aantallen isgelijk-tekens worden aangegeven. De grootste kop maakt men zo: = Onderwerp =. Let op dat er voor en achter de koptekst evenveel =-tekens staan, als dit niet het geval is wordt een ander kopniveau gebruikt. De kleinste kop wordt gemaakt door zes =-tekens aan weerszijden van de kop te plaatsen: ====== Dit is de kleinste kop ======.
N.B.: Gebruik geen vet-opmaak om pseudo-koppen te maken. Dit is verwarrend en onduidelijk.
Opsommingen
Opsommingen kunnen eenvoudig gemaakt worden door aan het begin van de regel te beginnen met een asterisk (*) of een hekje (#). Deze worden gebruikt voor ongenummerde en genummerde opsommingen (resp.). Dit ziet er als volgt uit:
* Appel ** Elstar ** Jonagold * Peer * Sinaasappel |
|
# Eerste # Tweede ## Subitem 2.1 ## Subitem 2.2 # Derde |
|
Diepere opsommingen zijn te maken door de opsommingstekens vaker te plaatsen. Ook zijn er combinaties van geordende en ongeordende opsommingen mogelijk.
Nadruk en kleur
Het is mogelijk om tekst cursief en vet te maken. Deze opmaak wordt gebruikt om nadruk te leggen op bepaalde woorden of (delen van) zinnen. Deze nadruk wordt gemaakt door het plaatsen van enkele aanhalingstekens rond de betreffende tekst: ''nadruk'' (nadruk) en '''sterke nadruk''' (sterke nadruk). Tekst kan ook zowel vet als cursief gemaakt worden, door de aanhalingstekens bij elkaar op te tellen: '''''veel nadruk''''' (veel nadruk).
Ook is het mogelijk kleur te geven aan bepaalde stukken tekst. Hiervoor wordt het HTML tag <font> gebruikt. Hier kunnen kleuren aangegeven worden (ook andere lettertypen, wat over het algemeen afgeraden wordt), op de volgende twee manieren:
<font color="green">groene tekst</font>– groene tekst<font color="#FF8800">oranje tekst</font>– oranje tekst
Afbeeldingen
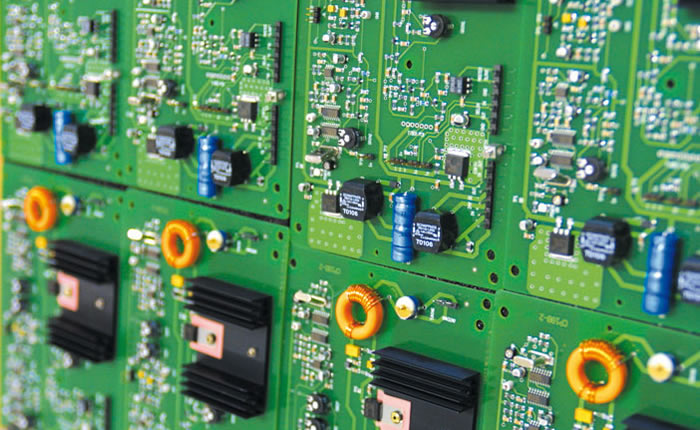
Afbeeldingen plaatsen in een artikel kent een groot aantal mogelijkheden, maar alles is uiteindelijk een variatie op het volgende: [[File:Elektronica assemblage.jpg]]:
Verkleinen
Wat al meteen blijkt is dat afbeeldingen in eerste instantie erg groot worden weergegeven, dus een van de belangrijkste opties die we hebben is het beperken van de grootte van een afbeelding:
[[File:Elektronica assemblage.jpg|100px]] [[File:Elektronica assemblage.jpg|x100px]] [[File:Elektronica assemblage.jpg|100x100px]] [[File:Avr-cv-proto-1-interface.png|100x100px]]
Dit verkleint de afbeeldingen zodanig dat ze passen in het opgegeven kader. De betekenissen zijn als volgt:
- Schaal de breedte naar maximaal de opgegeven maat; de hoogte schaalt automatisch mee
- Schaal de hoogte naar maximaal de opgegeven maat; de breedte schaalt automatisch mee
- Maak de afbeelding zo klein dat het binnen beide maximale maten past. De verhoudingen van de afbeelding worden niet aangepast. Dit is vooral handig wanneer afbeeldingen in situaties gebruikt worden die zowel beperkingen stellen aan de breedte als de hoogte. Het laatste plaatje is hoger dan breed en laat zien hoe de hoogtebeperking van de 100x100px werkt.
De resultaten:
Plaatsing
In plaats van afbeeldingen te laten verschijnen middenin de tekst ([[File:Mediawiki logo.png|x20px]] — ![]() ) kunnen we er ook voor kiezen de afbeeldingen aan de linker- of rechterkant van het artikel te laten floaten (van het CSS attribuut float).
) kunnen we er ook voor kiezen de afbeeldingen aan de linker- of rechterkant van het artikel te laten floaten (van het CSS attribuut float).
De onderstaande code laat zien hoe de plaatjes aan weerszijden geplaatst kunnen worden.
[[File:Arduino.jpg|150px|left]] [[File:Stellaris.jpg|150px|right]]
Omschrijvingen

Een laatste optie die in veel gevallen goed te gebruiken is is de thumbnail optie. Dit plaatst een kader om de afbeelding waar bovendien een onderschrift in geplaatst kan worden. Op deze manier is een afbeelding die bij het artikel geplaatst wordt zowel een goede onderbreking van een lang stuk tekst, maar kunnen ook enkele details in de afbeelding uitgelegd worden. De gebruikte code staat hieronder, het resultaat hiernaast.
[[File:LPD8806_flexistrip.jpg|250px|thumb| Close-up van een [[LPD8806]] ledstrip.]]
De beschrijving kan altijd als het laatste argument van een afbeelding worden opgegeven. Om het kader links te plaatsen geef je direct voor of na thumb het argument left mee.
Sjablonen voor artikelen
Citaten
Gebruikersreferenties
Links naar gebruikerspagina's kunnen eenvoudigweg gemaakt worden met een link als deze: [[User:Elmer|Elmer]] (dit geeft dan Elmer). In plaats daarvan kan ook gebruikgemaakt worden van het {{Gebruiker}} sjabloon.
Wanneer dit gebruikt wordt met de naam van de gebruiker als argument wordt in het artikel een link geplaatst met de afbeelding van de gebruiker en een (popup) infobox met informatie over de gebruiker, huidige projecten en deskundigheid.
{{Gebruiker|Elmer}}
Om een en ander gemakkelijk te maken zijn voor (bijna alle) gebruikers specifieke sjablonen gemaakt, zodat alleen de naam van een gebruiker als sjabloon al het gewenste resultaat geeft:
{{Elmer}}
Wat resulteert in
Afbeeldingen en gallerijen
Actiepunten
Actiepunten kunnen overal in de wiki aangemaakt worden, maar zullen veelal in projecten gebruikt worden (en uiteraard de deelnemersvergaderingen). Een actiepunt aanmaken ziet er zo uit:
{{Actiepunt|Installatie van emotiegestuurde verlichting|wie=Bob}}
Resultaat: Bob – Installatie van emotiegestuurde verlichting
De gebruiker aan wie de actie is toegewezen staat voorop, de actie hierachteraan. Tevens wordt er een link naar de gebruikerspagina van de eigenaar van het actiepunt gemaakt.
Wanneer de actie voltooid is kan het actiepunt verwijderd worden, maar het kan ook gemarkeerd worden als gedaan, op deze manier blijft duidelijk dat er een actiepunt was. Dit is vooral prettig voor allerhande verslaglegging / notulen:
{{Actiepunt|Installatie van emotiegestuurde verlichting|wie=Bob|gedaan=ja}}
Resultaat: Bob – Installatie van emotiegestuurde verlichting
Actiepunten weergeven
Er zijn een aantal manieren om actiepunten inzichtelijk te maken. Alle mogelijkheden hiervan worden uitgelegd op de sjabloonpagina {{Actiepunten}}.
Echter, voor de twee meestgebruikte handelingen zijn er twee specifieke sjablonen gemaakt. Op gebruikerspagina's is het triviaal om een overzicht te krijgen van openstaande acties door middel van het sjabloon {{Actiepunten/Gebruiker}}:
== Open actiepunten ==
{{Actiepunten/Gebruiker}}
In artikelen (veelal projecten) is het tevens eenvoudig om een overzicht te krijgen van alle openstaande (en gedane) acties door gebruik te maken van het sjabloon {{Actiepunten/Gerelateerd}}:
== Actiepunten voor dit project ==
{{Actiepunten/Gerelateerd}}
YouTube
Het invoegen van YouTube filmpjes op de wiki is een andere prettige manier om informatie direct beschikbaar te krijgen in plaats van deze achter een link te hebben. Een filmpje embedden is envoudig te doen door het video-id als argument te geven:
{{YT|dV_11xObzxk}}
Resultaat:





 Elmer de Looff (Elmer)
Elmer de Looff (Elmer)